함수 선언식과 표현식의 차이점
함수 선언식은 호이스팅에 영향을 받지만, 함수 표현식은 호이스팅에 영향을 받지 않는다.
함수 선언식은 코드를 구현한 위치와 관계없이 자바스크립트의 특징인 호이스팅에 따라 브라우저가 자바스크립트를 해석할 때 맨 위로 끌어 올려진다.
예를 들어, 아래의 코드를 실행할 때
//[실행 전]
funcDeclaration();
funcExpression();
function funcDeclaration() {
return console.log('함수 선언식 [ Function Declarations ]');
}
var funcExpression = function () {
return console.log('함수 표현식 [ Function Expressions ]');
}
호이스팅에 의해 자바스크립트 해석기는 코드를 아래와 같이 인식한다.
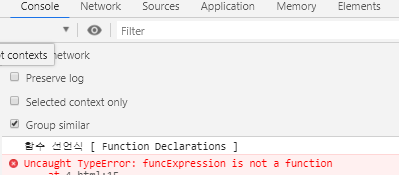
위 코드 결과

함수 표현식 funcExpression 는 호이스팅이 적용되며 위치가 상단으로 변경되었다.
var funcExpression;
funcDeclaration();
funcExpression();
함수 표현식 funcExpression 에 할당될 함수 로직은 호출된 이후에 선언되므로, funcExpression 는 함수로 인식하지 않고 변수로 인식하게된다.
'Javascript' 카테고리의 다른 글
| [Javascript] Promise (1) | 2022.11.17 |
|---|---|
| [JavaScript] 개체 또는 배열에 조건부로 추가 (0) | 2022.06.07 |
| Javascript - console.log() (0) | 2022.04.07 |
| [Javascript] 정렬 함수 sort (0) | 2021.12.17 |
| [JavaScript] Object Literals (정리) (0) | 2021.07.14 |