OpenAPI 3.0 스펙 사용
https://swagger.io/specification/
참고 사이트
- https://editor.swagger.io/ : 편집, 가져오기, 내보내기, 변환, 작성오류 추적 등 용이함
- https://github.com/OAI/OpenAPI-Specification/blob/main/versions/3.0.3.md : 작성 샘플
작성 도구 - WebStrom 플러그인
- OpenAPI (Swagger) Editor
예시
openapi: 3.0.3
info:
title: Project API
description: Project API DOC
contact:
email: 1024corp@1024corp.com
version: 0.0.1
servers:
- url: <https://dev-api.com>
description: 테스트 서버
- url:
description: 로컬 서버
tags:
- name: 회원(Member) API
paths:
"/api/v1/member/{id}":
put:
tags:
- 회원(Member) API
summary: 회원 수정
description: 회원 수정 API
operationId: V1MemberUpdate
parameters:
- name: id
in: path
required: true
example: 1
description: 회원 식별자 정보
schema:
type: number
requestBody:
required: true
content:
application/json:
schema:
type: object
properties:
user_name:
type: string
example: ModifyName
description: 수정 이름 정보
responses:
"200":
description: Success
content:
application/json:
schema:
type: object
properties:
version:
type: string
example: 0.0.1
description: Version
timestamp:
type: number
example: 1672531200
description: Unix Timestamp
meta:
type: object
nullable: true
example: null
description: Meta
data:
type: object
nullable: true
example: null
description: Data
required:
- version
- timestamp
- meta
- data
"400":
description: Bad Request
content:
application/json:
schema:
type: object
properties:
message:
type: array
items:
type: object
properties:
statusCode:
type: number
example: 400
message:
type: string
example: user_name must be a string
error:
type: string
example: Bad Request
required:
- message
"401":
description: Unauthorized
"403":
description: Forbidden
"409":
description: Conflict
"500":
description: Internal Server Error
content:
application/json:
schema:
type: object
properties:
message:
type: array
items:
type: string
example: [user_name cannot be modified.]
required:
- message
security:
- AccessToken: []
components:
schemas: {}
securitySchemes:
AccessToken:
type: apiKey
in: header
name: access_token
description: Enter your Access Token
- 기본 정보
- openapi : openAPI 버전 명시
- info : api의 정보
- 서버 정보
- servers : 호스팅 서버 정보
- 경로
- paths : api 엔드포인트 경로, 각 경로에는 HTTP 메서드(GET, POST, PUT, DELETE 등)와 해당 경로의 요청/응답 형식을 정의하는 섹션을 포함한다
- 주석
- tags : api를 그룹화 하기 위한 태그 정의
- summary, description : api에 대한 설명
- 요청
- parameters : 매개변수 정의
- requestBody 요청 본문 형식 정의
- 응답
- response : 응답 형식 정의, 상태 코드와 응답 형식 지정, content 필드에 데이터 스키마 형식 지정
- 보안 / 인증
- security : api의 인증 방법 정의
- securitySchemes : 사용되는 인증 체계 정의
'기타' 카테고리의 다른 글
| Boolean 변수 네이밍 최소한의 영어 문법 (0) | 2022.10.17 |
|---|---|
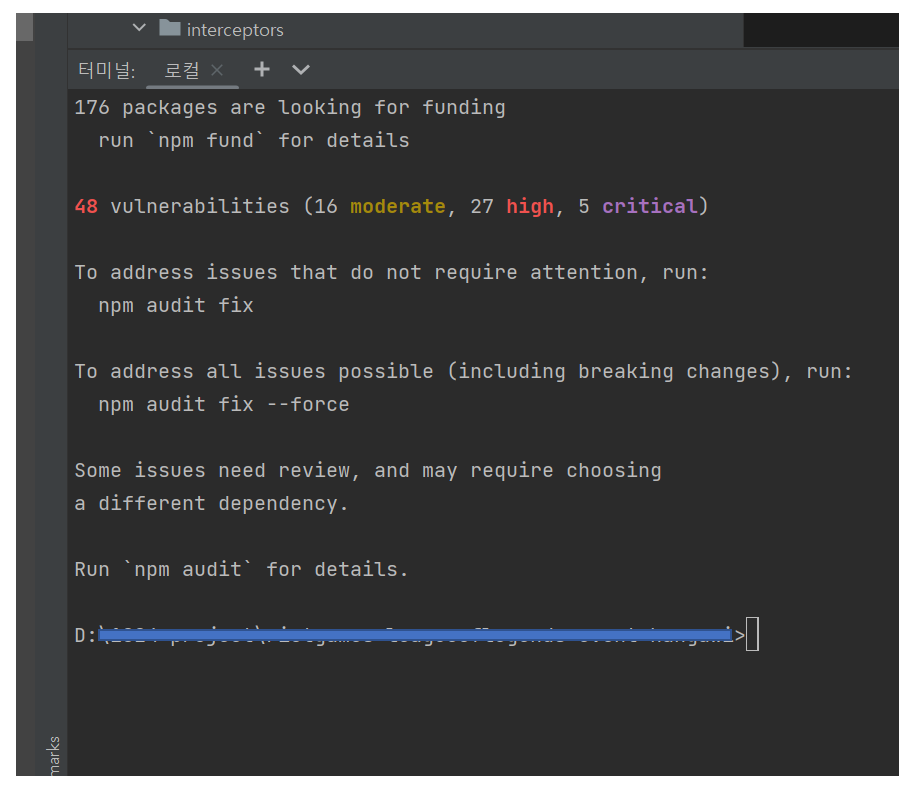
| [npm] vulnerabilities (0) | 2022.10.14 |
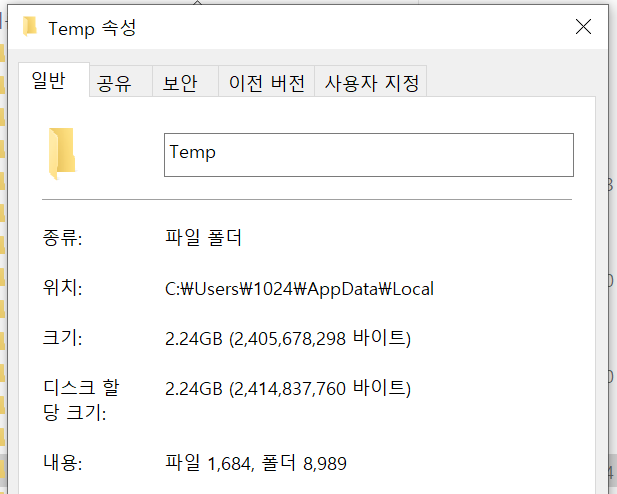
| 윈도우 용량 줄이기 - 삭제해도 되는 Temp 폴더 (0) | 2022.03.26 |
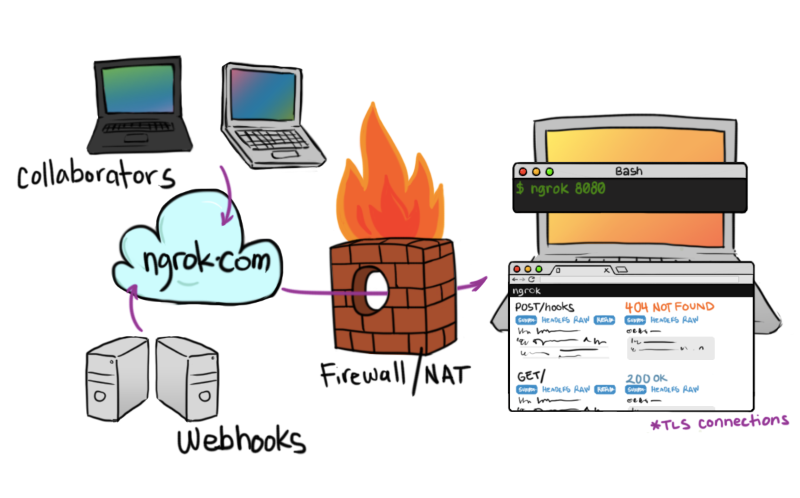
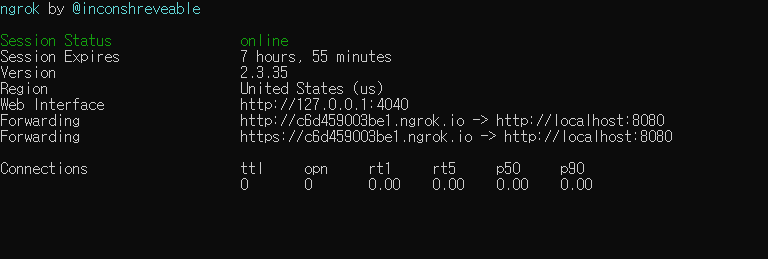
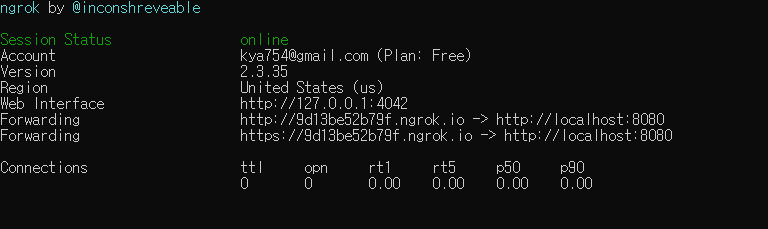
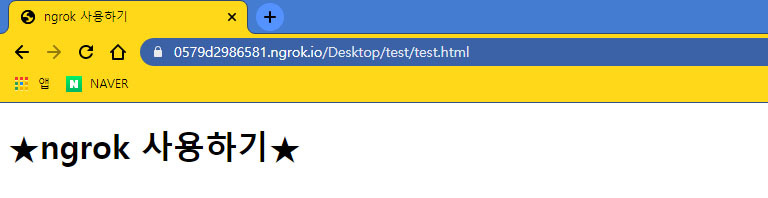
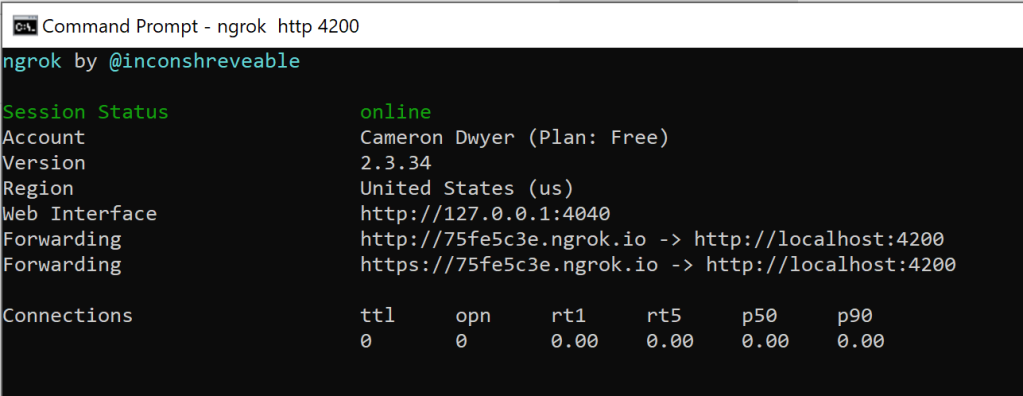
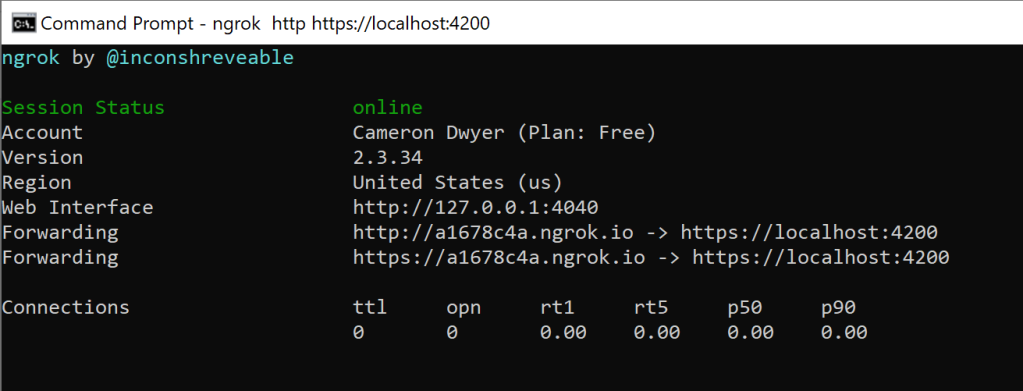
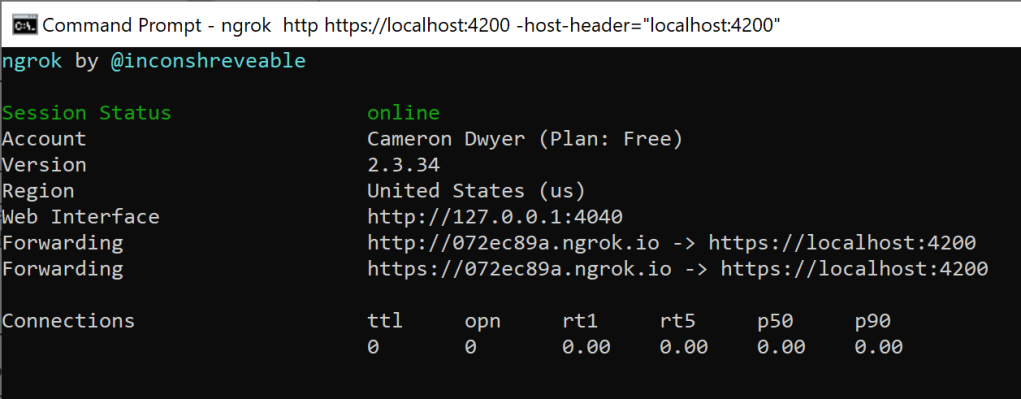
| ngrok - windows 설치 부터 사용까지 (0) | 2022.03.22 |
| ERESOLVE unable to resolve dependency tree 해결하기 (0) | 2022.03.22 |